The Visual Crossing Weather API has an option to return a icon name for each row of weather data. This icon field provides a high level summary of the weather conditions for that time period and is designed to present a simple view of the weather. You can use these icon names to display visually appealing weather icons to your users so that they can understand the weather conditions at a glance.
You may specify different sets of icons. This is done through the iconSet parameter in the API requests. We have built the iconSet parameter to be extended over time to offer different icon sets. The Timeline API currently supports two iconSet values = ‘icons1’ and ‘icons2’. The older forecast and history weather API endpoints support only ‘icons1’.
Since the API supplies the icon as an individual ID, you can create your output with the icons that you choose and display them either by CSS, image, or other rules.
In all icon sets, icons are chosen based on a priority of weather conditions. For example snow fall is higher importance than cloudiness and so in the case of both conditions at the same time, the snow icon will be chosen. The tables below are listed in descending order of priority.
Where an icon alternates between a day or nighttime, the sunrise and sunset parameters are used to decide between and nighttime.
Icon set icons
iconSet=icons1 (default)
| Icon id | Weather Conditions |
| snow | Amount of snow is greater than zero |
| rain | Amount of rainfall is greater than zero |
| fog | Visibility is low (lower than one kilometer or mile) |
| wind | Wind speed is high (greater than 30 kph or mph) |
| cloudy | Cloud cover is greater than 90% cover |
| partly-cloudy-day | Cloud cover is greater than 20% cover during day time. |
| partly-cloudy-night | Cloud cover is greater than 20% cover during night time. |
| clear-day | Cloud cover is less than 20% cover during day time |
| clear-night | Cloud cover is less than 20% cover during night time |
iconSet=icons2
| Icon id | Weather Conditions |
| snow | Amount of snow is greater than zero |
| snow-showers-day | Periods of snow during the day |
| snow-showers-night | Periods of snow during the night |
| thunder-rain | Thunderstorms throughout the day or night |
| thunder-showers-day | Possible thunderstorms throughout the day |
| thunder-showers-night | Possible thunderstorms throughout the night |
| rain | Amount of rainfall is greater than zero |
| showers-day | Rain showers during the day |
| showers-night | Rain showers during the night |
| fog | Visibility is low (lower than one kilometer or mile) |
| wind | Wind speed is high (greater than 30 kph or mph) |
| cloudy | Cloud cover is greater than 90% cover |
| partly-cloudy-day | Cloud cover is greater than 20% cover during day time. |
| partly-cloudy-night | Cloud cover is greater than 20% cover during night time. |
| clear-day | Cloud cover is less than 20% cover during day time |
| clear-night | Cloud cover is less than 20% cover during night time |
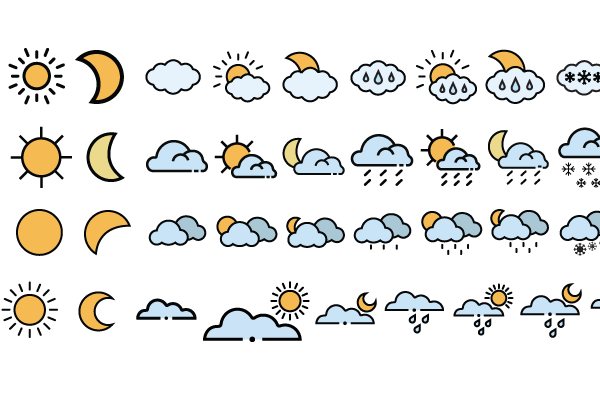
Sample icons
We provide sample icons in various image formats. These icons can be used by your application or web page freely and have been named to fit the above icon set IDs.

The icons previews plus PNG and SVG source can be found on our GitHub repository: https://github.com/visualcrossing/WeatherIcons
Of course, you are free to create your own icons that are custom to your application. If you create an icon set and are willing to share them freely with the community, please publish them to your GitHub repository or elsewhere, and let our support team know. We’ll be glad to add links to your public icon set as well and give you credit if desired. If you are uncomfortable with pushing them and prefer that we publish them for you, we’ll be glad to do that also and note on the page an attribution for your work. Again, just let us know.
Questions or need help?
If you have a question or need help, please post on our actively monitored forum for the fastest replies. You can also contact us via our support site or drop us an email at support@visualcrossing.com.



I don’t get icons for forecasts, only for current conditions. I’m trying to switch away from DarkSky, but I use the ‘Icon’ property there a lot.
Here’s the query:
“https://weather.visualcrossing.com/VisualCrossingWebServices/rest/services/weatherdata/forecast?IconSet=icons1&aggregateHours=24&combinationMethod=aggregate&shortColumnNames=true&contentType=json&unitGroup=metric&locationMode=single&locations=49.1791,-122.3161&forecastDays=7&key=”
Suggestions?
Thank you for your note. The ‘iconSet’ API parameter is case sensitive – the first ‘i’ should be lower case and it looks like your may include an upper case I. For example:
https://weather.visualcrossing.com/VisualCrossingWebServices/rest/services/weatherdata/forecast?iconSet=icons1&aggregateHours=24&combinationMethod=aggregate&shortColumnNames=true&contentType=json&unitGroup=metric&locationMode=single&locations=49.1791,-122.3161&forecastDays=7&key=
Please let us know if that doesn’t help.
Regards
Visual Crossing Support
Sorry but, working in a project of my own I think i’ve found a mistake in this article, maybe someone can check this. The Icon ID for “cloud” is really “cloudy”.
BR
Thank you for pointing this out. We have made the correction to the article. We have added 2500 credits to your account as bug finder reward!
Regards
Visual Crossing Support