This article provides suggestions on how to troubleshoot and resolve some of the common problems we see people when people attempt to run weather API queries in code. The suggestions are listed in order that you should use to troubleshoot any problems.
Does the query run in a browser?
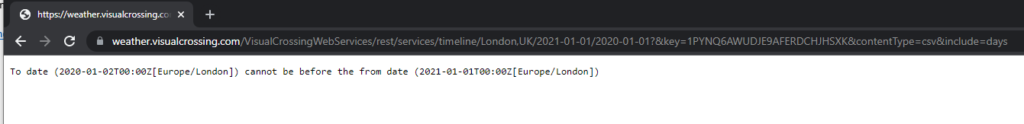
If your Weather API query doesn’t work, the easiest way to check whether there’s a problem with the query or parameters is to paste the query into a browser. This will return the query results if you query is correct or an error if there is a problem.
If there is a fundamental problem with the query (missing HTTPS or using the wrong endpoint), then the problem may not be able to connect to our servers at all and the browser will show this.

Are you checking the error message and status code for information on the cause of the failure?
If you see an response error in the browser, there will generally be a message to help you understand what is not working about the request. Note that if the query returns an error using HTTP response status codes, the full error message is still returned but may not be visible in the standard browser view. If you use the browser Developer Tools, you can use the network tracing tab to see the body of the output of the query where the full error message will reside.
In most cases, a query that reaches our servers but but has incorrect parameters will return a message that will hint at the problem and how to solve it.
Is the query being constructed correctly?
Weather API requests are typically created by concatenating strings or replacing placeholders. For example:
https://weather.visualcrossing.com/VisualCrossingWebServices/rest/services/timeline/[location]/[date1]/[date2]?key=[YOUR_API_KEY]
In this example, each of the items in square brackets ([..]) will be replaced with actual values. Ensure that all the parameters are replaced with valid values. If you are concatenating strings, ensure no characters are accidentally missed. The most common characters to forget include ‘/’ or ‘&’ characters. In this case, two parameters get mashed together.
Use either logging, console tracing or debugging to check the value of your query after the query is constructed. Typically it’s best to build the query in a separate line of code to the line that submits the query to the network so you can easily check the query value.
You can also use the Weather Data Services pages to help build API queries.
Are you encoding the query correctly?
If the query runs in the browser but not in your code, then the next thing to check is that you are correctly encoding the URL parameters for inclusion in a URL.
Browsers are often not a reliable check that this is done properly. Browsers are quite forgiving – they will encode the parameters behind the scenes if they notice you haven’t encoded the parameters yourself.
Most languages provide libraries of functions for URL encoding such as the JavaScript encodeUriComponent method.
Once a query is correctly encoded, there should be no spaces and only encoded non-alphanumeric characters in the parameters. Encoded parameters will start with a percent sign (%).
Does your code infrastructure handle HTTPS secure queries?
If after this the query still doesn’t work, verify that you are using HTTPS secure transfer and that your programming language is correctly configured to use it. Some languages are not equipped to run HTTPS-based queries by default and may need additional configuration.
Questions or need help?
If you have a question or need help, please post on our actively monitored forum for the fastest replies. You can also contact us via our support site or drop us an email at support@visualcrossing.com.